Chapter 04. CSS3 스타일시트 기초
1. 스타일시트란?
- 웹 문서의 출력될 외형 스타일
- 크기, 색상 등의 스타일 일괄 적용 가능
- 글자간격, 문단간격, 위치 등 자세한 부분까지 설정 가능
- 콘텐츠의 내용과 디자인의 분리가 가능
2. CSS 스타일시트 구성요소
선택자 {속성:값; 속성:값; ...}
1) 선택자
- 스타일을 설정할 대상이 되는 태그
- 여러 개일 경우 콤마(,)로 구분
2) 속성 선언
- 속성과 속성값으로 구성
- 콜론(:)으로 구분, 세미콜론(;)으로 종료
3. 문서 일부분에 CSS 속성 설정
1) <div> 요소 및 <span> 요소
- 문서의 일부분, 또는 문장의 일부분을 구분해서 그룹핑
- 블록단위 요소 : <div>
- 인라인 요소 : <span>
- style 속성 이용해서 특정 스타일 지정 가능
ㄴ 예) <div style="font-style:italic;">
2) id 속성 및 class 속성 이용
- id 속성 이용 시 style 태그 내에서 #아이디이름으로 적용
- class 속성 이용 시 style 태그 내에서 .클래스이름으로 적용
4. 스타일시트 선언 방법
1) 내부 스타일시트 선언
- <head>의 <style> 태그에서 선언
2) 외부 스타일시트 연결
- <head>에서 <link> 태그를 이용하여 연결
ㄴ 예) <link rel="stylesheet" type="text/css" href="extern.css">
3) 인라인 스타일시트 삽입
- 모든 태그에서 사용할 수 있는 style 속성을 이용
- 해당 태그에만 특정한 스타일을 적용하고 싶을 때 사용
5. CSS 선택자의 종류
1) 태그 선택자
- 다중 태그는 콤마(,)로 구분, 다중 속성은 세미콜론(;)으로 구분
- 다중 속성값은 콤마로 나열 -> 순서대로 가능한 속성값을 적용
- 선택자 조합에 따라 구체적인 요소의 선택이 가능
ㄴ 예) h3 strong {} -> h3에 속하는 strong 요소
2) 클래스 선택자
- 여러 태그에 특정 스타일을 공통으로 적용할 때 사용
- .클래스이름 : 해당 클래스에 모두 적용
- 선택자.클래스이름 : 특정 태그에서 해당 클래스만 지정
3) 아이디 선택자
- 한 군데에만 지정 가능
- #아이디이름 : 해당 아이디로 설정된 태그에만 특정 스타일 적용
4) 가상클래스 선택자
- 요소 이름 다음 콜론(:) 뒤의 예약어
- 요소를 선택할 수 있는 특별한 상태를 표현
- 하이퍼링크 관련 -> :link, :visited
- 마우스 관련 -> :active, :hover, :focus
- 콘텐츠 삽입 -> :before, :after
6. 폰트의 지정
- 본문에서는 구조, 의미 위주의 태그 사용
- 출력 스타일은 CSS 사용
- font-family(글꼴), font-size(크기), font-weight(굵기), font-style(기울임), font-variant(대/소문자 변환) 등의 속성이 존재
7. 문자의 조정
- 단락 줄 맞추기, 문자/줄 간격, 들여쓰기, 밑줄 등 문자 장식
- text-align(문장의 정렬), letter-spacing(글자 간격), word-spacing(단어 간격), vertical-align(세로 정렬 방식), line-height(줄 높이), text-indent(들여쓰기/내어쓰기), text-decoration(선으로 텍스트 꾸미기), text-transform(첫번째 글자 또는 모든 글자를 대/소문자로 변환), text-shadow(그림자) 등의 속성 존재
8. 색상 및 배경
1) 색상 값 표현
- 16진수 표현 : #RRGGBB
- 10진수 표현 함수 : rgb(R,G,B)
- 백분율 표현 함수 : rgb(R%, B%, G%)
- 키워드 표현 : transparent, red, lime, blue, aqua, fuchsia 등
2) 배경 관련 속성
- 각 요소의 영역에 배경색이나 이미지를 배경으로 지정
- background-color(색), background-image(이미지 파일 경로), background-repeat(배경 이미지 반복), background-attachment(화면 스크롤에 따른 이미지 고정 여부), background-position(배경 이미지의 특정 위치 이동) 등의 속성 존재
Chapter 05. 고급 표현을 위한 CSS3 활용
1. 목록의 스타일 지정
1) 목록의 글머리 기호 설정 : list-style-type 속성
- 순서 없는 목록 : disc ●, circle ○, square ■
- 순서 있는 목록 : decimal (1,2,3, ... ), lower-roman (i, ii, ... ), upper-roman (I, II, ... ), lower-alpha (a, b, c, ... ), upper- alpha (A, B, C, ... )
2) 목록의 글머리 기호에 이미지 사용
- list-style-image : url"이미지 이름"
3) 글머리 기호 위치 지정 : list-style-position
- 콘텐츠 박스 안에 존재할지 밖에 존재할지 지정 (outside(기본값), inside)
2. 표의 스타일 설정
1) 표, 셀의 폭 지정 방법
- width : 가로 길이
- table-layout : auto, fixed
2) 셀의 테두리 모양 지정
- border-spacing : 테두리 간격
- border-collapse : 셀의 테두리 분리
- empty-cells : 빈 셀의 테두리
3) 캡션의 위치 지정
- caption-side : top, bottom
3. 박스모델 설정
1) 배경 영역
- 해당하는 줄만큼 배경 : h, p, div
- 해당하는 글자만큼 배경 : strong, span
- 자신의 영역이 미리 결정 : table, img
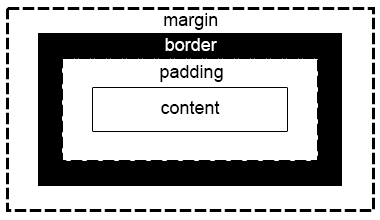
2) 박스공간의 구성
- 외부공백(margin), 내부여백(padding), 테두리(border) 지정

3) 박스공간을 위한 스타일 속성
- 외부 공백 : margin, margin-top, margin-right, margin-left 등
- 내부여백 : padding, padding-top 등
- 테두리/경계선의 두께 : border-width, border-top-width, ...
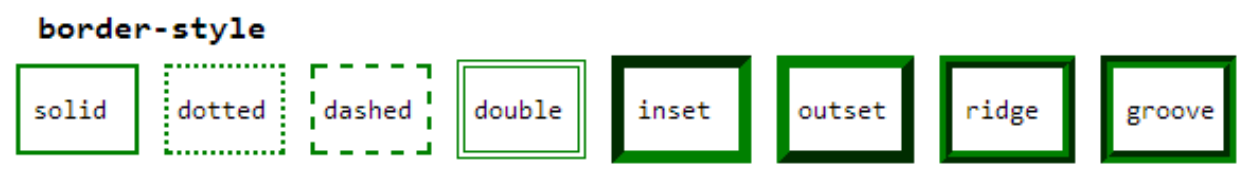
- 테두리의 모양 : border-style
- 테두리의 색상 : border-color
- 둥근 모서리 : border-radius
- 박스 그림자 : box-shadow
- 테두리 지정 줄여쓰기(shorthand) -> border: <width> <style> <color>

4) 박스모델의 화면 배치 방법
- display 속성 : block, inline, inline-block, contents, table, table-cell, list-item, none
4. 콘텐츠의 위치 지정
1) 브라우저 창의 왼쪽 모서리 기준
- top, right, bottom, left 속성의 값으로 표현
2) 위치 값의 유형 지정 : position
- static (기본값) : 순서대로 배치
- absolute : 문서(상위 요소) 내에서 절대위치
- relative : 직전 요소에 이어서 상대위치
- fixed : 현재 브라우저 화면 내에서 절대위치
3) 앞 뒤 순서 지정 : z-index
- z-index:숫자 -> 큰 수가 앞 쪽
4) 오버플로우 : overflow
- 콘텐츠의 분량이 요소의 박스 크기를 초과할 때의 처리 방법
- visible (기본값), hidden, scroll, auto
5. 플로팅 박스
- 플로팅 박스의 지정 : float
- 특정 콘텐츠를 주변 콘텐츠와 별도록 분리하여 배치할 때 사용
- 플로팅 박스와 주변 콘텐츠의 배치 방법을 지정
- left, right, none (기본값, 순서대로 배치)
6. 객체의 투명도 및 가시성 설정
1) 투명도 : opacity
- 0.0 ~ 1.0
- 0.0일 때 투명, 1.0일 때 불투명
2) 가시성 : visibility
- visible (기본값), hidden, collapse
7. 전환 효과
- 어떠한 이벤트 발생에 따른 객체 모양의 변화는 CSS 속성 값의 변화
ㄴ 예) width/ height, 색상, 테두리 모양 등
- transition : <property> <duration>
- 변화될 속성 이름과 전환시간을 지정
ㄴ 예) transition : border 4s
8. 좌표변환
- transform 함수
- translate(x,y) : 이동변환
- scale(x,y) : 크기변환
- rotate(angle) : 회전변환
- skew(x-angle,y-angle) : 기울임변환
댓글