[생활코딩] CSS
1. 기본
웹브라우저는 기본적으로 코드를 html이라고 생각함.
-> CSS 사용 시 사용한다는 것을 html의 문법으로 나타내줘야 함. 이때 사용하는 것이 <style>.
CSS가 나타나기 전에는 <font> 태그 이용해서 꾸밈.
<font> 태그를 사용하면 적용할 곳에 일일이 다 써줘야하지만 CSS를 사용하면 그럴 필요 x
2. 주석
<!-- 내용 --> : html 상의 주석
/* 내용 */ or / 내용 / : css 상의 주석
3. 스타일 지정 방법
1) style 태그 이용 (효과 지정 후 끝에 항상 ; 달아주기) -> 선택자 { 속성:값; }
ㄴ 선택자 여러개를 ,를 통해 묶을 수 있음.
2) 태그 안에 style 속성 부여
4. 속성 예시
1) color : 폰트 색상
2) text-decoration : 밑줄 유무 지정
3) font-size : 글자 크기 -> small, large, %, px 등
4) text-align : 텍스트 정렬 -> center, right, left 등
5) display : 화면 표시 설정 -> none, inline, block 등
* border-width, border-color, border-style 등 여러개를 줄이고 싶으면 border:5px solid red; 처럼 쓸 수 있음. 순서 상관x.
5. 클래스, 아이디
1) class
class="클래스" 속성을 부여한 뒤 .클래스를 선택자로 지정하면 이 클래스 값을 가지고 있는 모든 태그에 대해서 디자인 설정 가능.
2) id
id="아이디" 속성을 부여한 뒤 #아이디를 선택자로 지정하면 이 아이디 값을 가지고 있는 모든 태그에 대해 디자인 설정 가능.
id의 값는 단 한 번만 등장해야 함.
* 영향력 (구체적인 정도)
id 선택자 > class 선택자 > 태그 선택자
- 영향력이 같다면 가장 마지막에 있는 선택자가 우선순위가 높다.
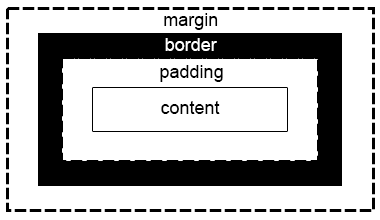
6. 박스모델
1) block level element : 화면 전체 사용
ㄴ display:inline; 속성을 부여하면 inline element처럼 사용 가능
ㄴ width, height로 크기를 지정하면 태그의 크기가 변경됨.
2) inline element : 자기 컨텐츠 크기만큼 사용
ㄴ display:block; 속성을 부여하면 block level element처럼 사용 가능
3) padding : 테두리와 컨텐츠 사이에 여백 지정
4) margin : 테두리와 테두리 사이의 간격 지정

7. 개발자 도구
웹페이지에서 오른쪽 클릭 -> 검사 누르면 웹페이지에 사용된 태그들 확인 가능.
위의 content, padding, border, margin 설정하는 데 도움을 받을 수 있음.
댓글