Chapter 03. 링크와 멀티미디어
1. 간단히 자기 취미 소개하는 페이지 만들기
- 관련 사이트를 <a> 요소 활용하여 연결
- 자신의 취미와 연관된 유튜브 영상을 <embed> 요소로 삽입
[실행 화면]

[실행 코드]

[코드 설명]
p 태그를 이용해서 간단하게 줄글로 취미를 소개했다.
순서없는 목록 ul 태그를 이용해서 좋아하는 노래 채널을 소개하였는데 li 태그 안에 a 태그를 걸어서 목록 사항을 누르면 해당 페이지로 넘어가게끔 링크를 걸어주었다.
마지막으로 embed 태그를 이용해서 관련된 유튜브 동영상을 가져와서 페이지에 넣어주었다.
2. 문서 내에서 링크하기
- 목차의 3가지 항목에 앵커를 달아서 목차를 클릭하면 해당 내용으로 이동
- 글은 위키피디아 등에서 긴 글로 긁어서 사용할 것
[실행 화면]

[실행 코드]

[코드 설명]
출발점 앵커는 <a href="#아이디">로, 도착점 앵커는 <a id="아이디">라는 점을 이용해서 각각의 내용에 적당한 아이디를 임의로 부여했고 위의 사항을 이용해서 연결해주었다.
줄글의 경우 p 태그와 br 태그를 이용해서 적당히 써주었다.
3. 오디오 / 비디오 삽입하기
- 페이지 로드시 고양이 울음소리가 나는 오디오 파일 재생, 동영상 초기화면 나타남
[실행 화면]

[실행 코드]

[코드 설명]
audio와 video 태그 안에 공통적으로 controls 속성을 넣어 제어기가 표시되도록 했다.
audio 태그 안에 autoplay 속성을 부여해서 페이지 로드 시 바로 재생되도록 했다.
동영상의 경우 페이지 로드 시 초기 화면이 나타나도록 하라고 했으므로 preload 속성에서 metadata 값을 설정해주었다.
4. <iframe> 이용하기
- 원하는 이미지 3개 다운로드 받아서 사용
- 상단 이미지 메뉴 클릭하면 아래쪽 프레임에 해당 이미지가 나타남
[실행 화면]

[실행 코드]

[코드 설명]
table 태그를 이용해서 표를 만들어서 이미지 3개를 가지런히 배열해줬다.
상단의 이미지를 누르면 아래의 프레임에 이미지가 뜨도록 해야 했으므로 아래는 iframe 태그를 넣어주었고 src 부분은 빈 상태에, name은 box로 설정해주었다.
그리고 이미지쪽으로 되돌아가서 img 태그를 a 태그로 감싼 뒤 target 속성을 이용해서 아래의 iframe의 name인 box로 연결되게끔 해주었다.
Chapter 06. 다양한 입력 폼
1. 다양한 입력 폼 작성하기
- 회원가입을 위해 사용자로부터 이메일 주소와 비밀번호를 받기 위한 폼 양식 작성
[실행 화면]

[실행 코드]

[코드 설명]
이메일 주소는 input type="email"을 이용해서 형식에 맞게 작성되도록 설정해주었다.
비밀번호는 type 속성에 password 값을 줘서 암호로 인식되도록 했다.
마지막으로 확인과 취소 버튼은 확인을 누르면 입력값이 제출된다는 점을 이용해서 submit 버튼으로, 취소를 누르면 입력값이 사라진다는 점을 이용해서 reset 버튼으로 설정했다.
2. 선택항목 추가하기
- 수강과목 조사를 위한 폼 양식 작성
- 이름과 학과는 단문 텍스트로 입력받기
- 학년은 선택 목록으로 작성
[실행 화면]

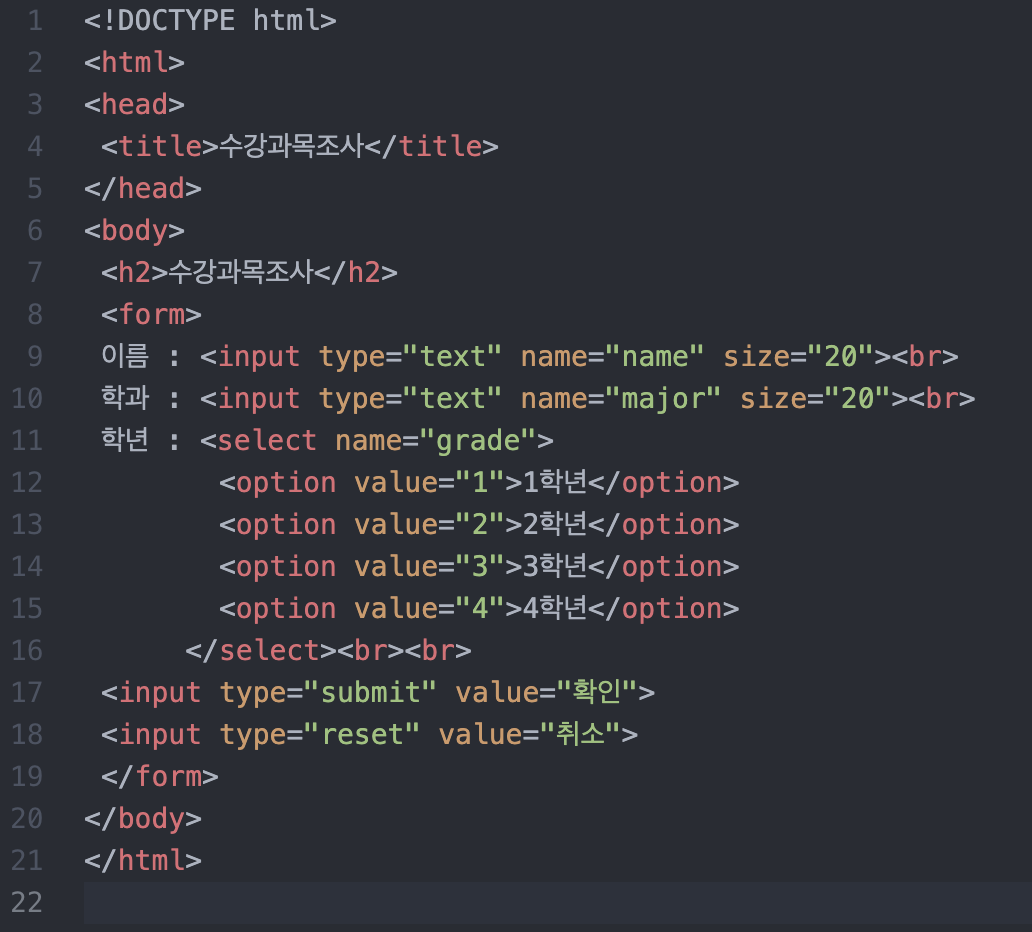
[실행 코드]

[코드 설명]
이름과 학과는 단문 텍스트라는 점에서 type 속성에 text 값을 줬다.
학년의 경우 선택 목록으로 작성하라고 했으므로 select 요소를 열어 그 안에 option 태그로 각각의 학년들을 설정했다.
확인과 취소 버튼은 위의 2번과 동일하게 했다.
3. 설문조사 폼 양식 작성하기
- 나이는 숫자만 입력할 수 있도록 하고, 성별은 하나만 선택이 가능하게 작성
- 각 입력 양식을 그룹지어 시각적 편의 제공
[실행 화면]

[실행 코드]

[코드 설명]
나이는 숫자만 입력 가능하도록 type 속성에 number 값을 설정해주었다.
성별의 경우 남자, 여자 둘 중 하나만 선택할 수 있도록 radio 버튼을 이용했다.
관심분야의 경우 복수선택이 가능하도록 하기 위해서 체크박스 버튼을 사용했다.
설문 문항에서 1점부터 5점까지 척도로 답해야하는 내용에 대해서는 type="range"를 이용해서 스크롤바로 점수를 최소 1점부터 최대 5점까지 입력할 수 있게끔 했다.
기타 의견 사항은 텍스트 영역 필드인 textarea 태그를 이용해서 나타내주었다.
각각의 입력 사항들을 그룹핑 하기 위해서 한 그룹으로 묶을 내용을 fieldset을 이용해서 묶어준 뒤 legend 태그를 이용해서 그룹마다 라벨을 달아줬다.
4. 레스토랑 예약하기
- 예약자는 반드시 입력 되어야 함
- 연락처는 "000-000-000"와 같은 보조 문구 기입
- 예약인원은 선택목록으로 2명부터 5명 이상까지 선택 가능하게 작성
- 날자 및 시간, 메뉴 선택을 위한 폼 양식 작성
[실행 화면]

[실행 코드]

[코드 설명]
예약자는 반드시 입력되야한다고 했으므로 input 태그 안에 required 속성을 부여했다.
연락처의 경우 input type="tel" 로 입력받을 수 있게 했고 보조 문구는 placeholder 속성을 이용해서 넣어주었다.
예약 인원의 경우 select 요소 안에 option 요소를 넣어서 2명부터 5명 이상까지 선택할 수 있도록 선택목록을 만들었다.
예약 날짜와 시간은 일단 날짜의 경우 년, 월, 일로 나타내야 하므로 date 타입을 설정해주었고 시간의 경우 시간을 설정하는 time 타입을 설정해주었다.
메뉴 선택은 하나만 선택할 수 있도록 radio 버튼을 이용해서 값을 입력받도록 하였고 요청사항도 textarea를 이용해서 해당 내용을 장문으로 입력 받을 수 있게끔 했다.
이 문제도 마찬가지로 fieldset을 이용해서 그룹으로 묶고 legend를 이용해서 각 그룹마다 적당한 라벨을 달아줬다.
댓글