1. 내부 스타일시트로 적용하기
- h2 태그 : 파랑색 글씨
- p 태그 : 12pt
- span 태그 : 가장 굵은 글씨, 배경색 #f2f519
- strong 태그 : 빨간색 글씨, 밑줄
- small 태그 : 회색 글씨, 기울임
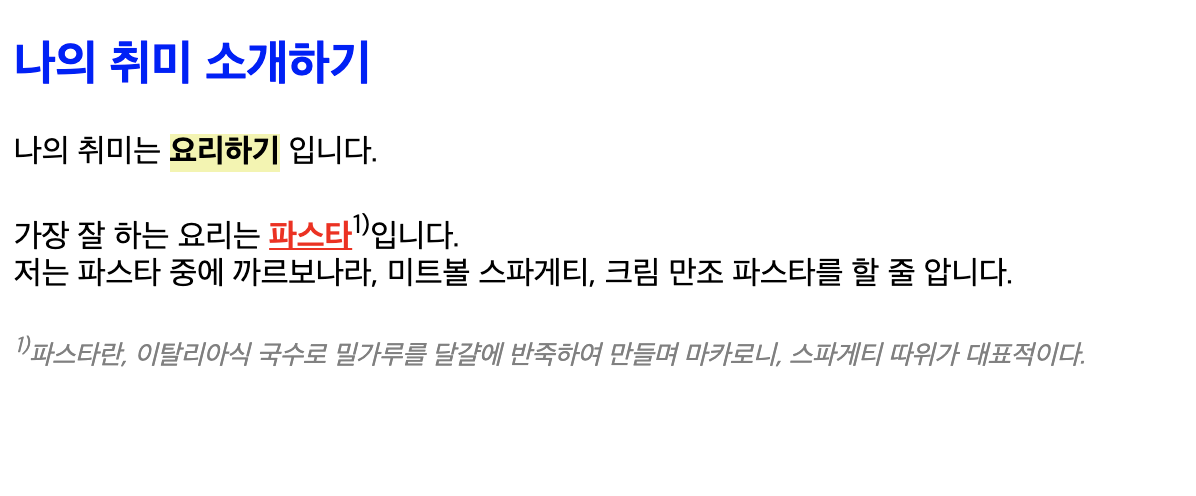
[실행 화면]

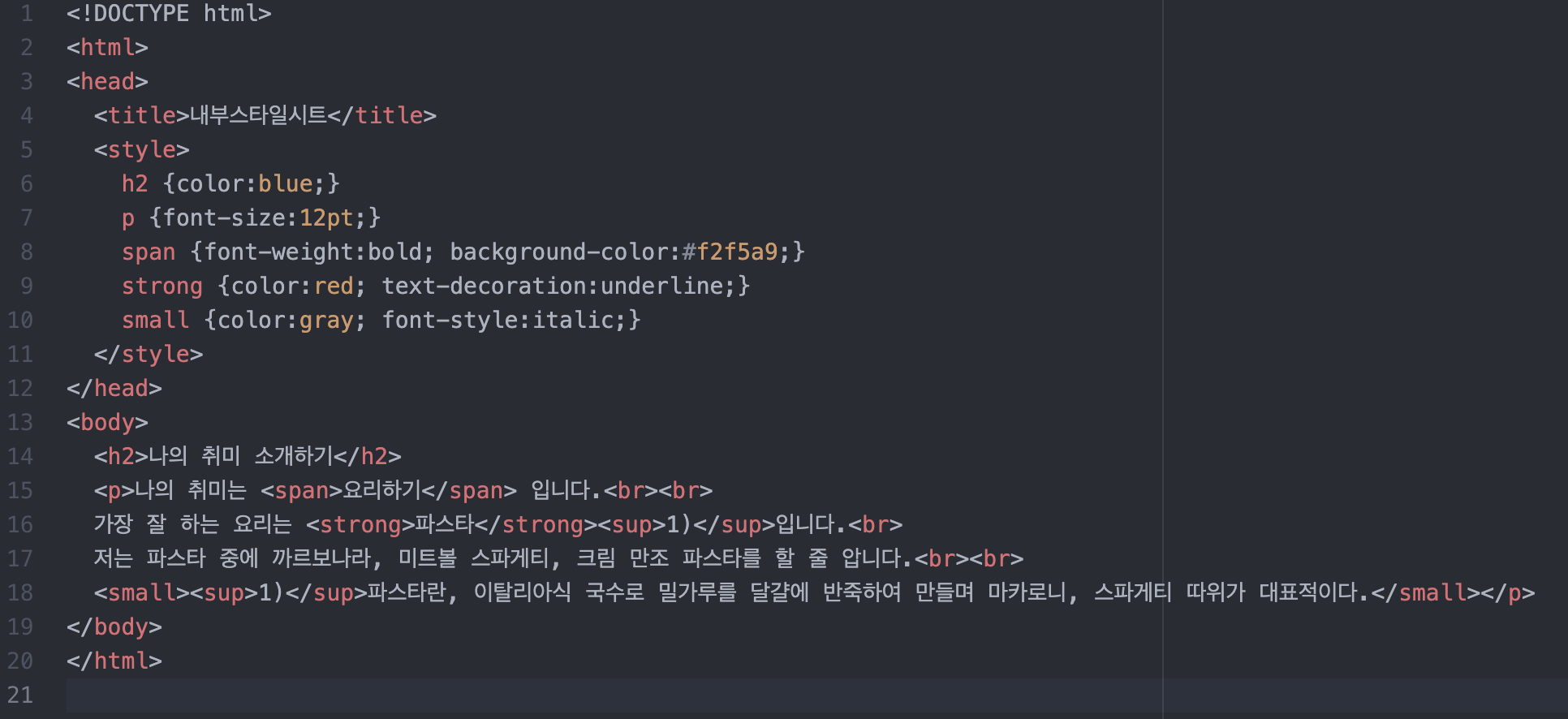
[코드]

[코드 설명]
내부 스타일시트는 head 태그 안에 style 태그를 넣어서 그 안에 지정하고자 하는 선택자를 가져와 디자인을 설정하는 방법이다.
본문 내용은 제시된 내용을 그대로 적었다.
중간에 있는 주석은 sup 태그를 이용해서 표현해줬다.
글자 색은 color, 글자 크기는 font-size, 글자 굵기는 font-weight, 배경 색은 background-color, 밑줄은 text-decoration, 기울임 효과는 font-style 속성을 통해 각각 지정했다.
2. 외부 스타일시트로 적용하기
- html, css 파일 두 개
- span 태그 : 빨간색 글씨, 폰트 휴먼매직체, 크기 20pt, 밑줄
- strong 태그 : 파란색 글씨, 폰트 휴먼옛체, 크기 20pt
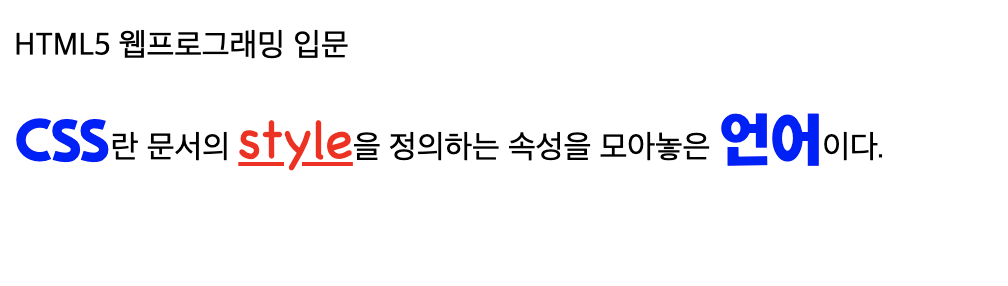
[실행 화면]

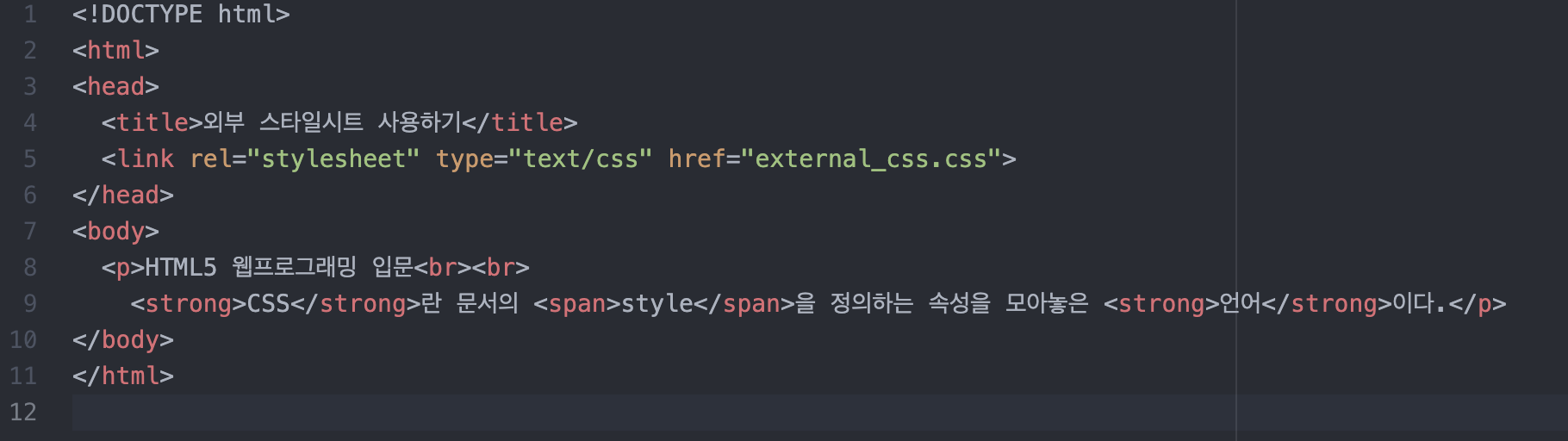
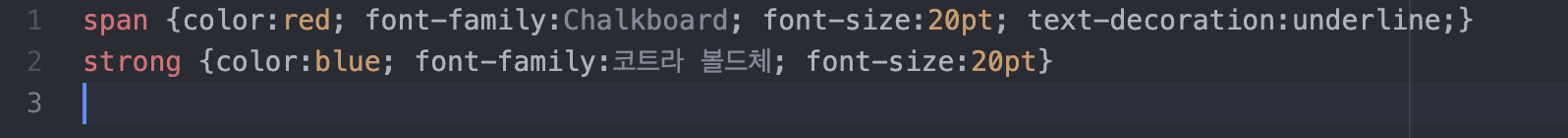
[코드]


[코드 설명]
외부 스타일시트는 html 파일과 별개로 확장자를 .css로 한 css 파일을 만들어서 적용시키는 방법이다.
따라서 span과 strong 태그에 대한 스타일을 적어둔 css 파일을 html 파일 head 부분에 <link rel="stylesheet" type="text/css" href="external_css.css">를 통해 가져왔다.
본문 내용은 제시된 대로 적었고 1번에서 말했듯 각각 제시된 대로 설정해줬다.
그 중 폰트는 font-family로 적용시키는 건데, 문제에서 요구한 폰트 두개는 컴퓨터에 없어서 다른 폰트로 대체했다.
3. 인라인 스타일시트 적용하기
- 아래와 같은 화면이 나오도록 div 태그로 각 색상표 만들기

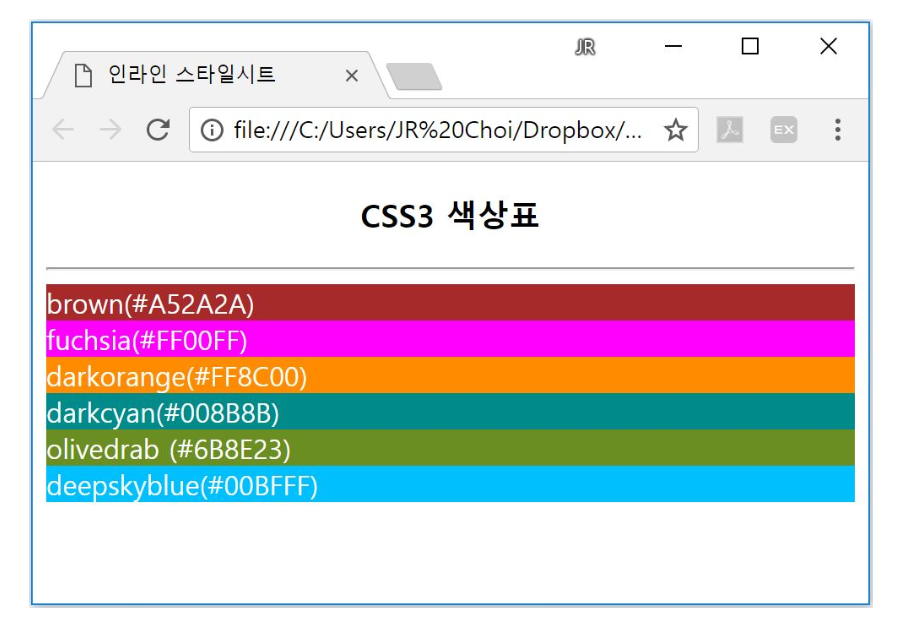
[실행 화면]

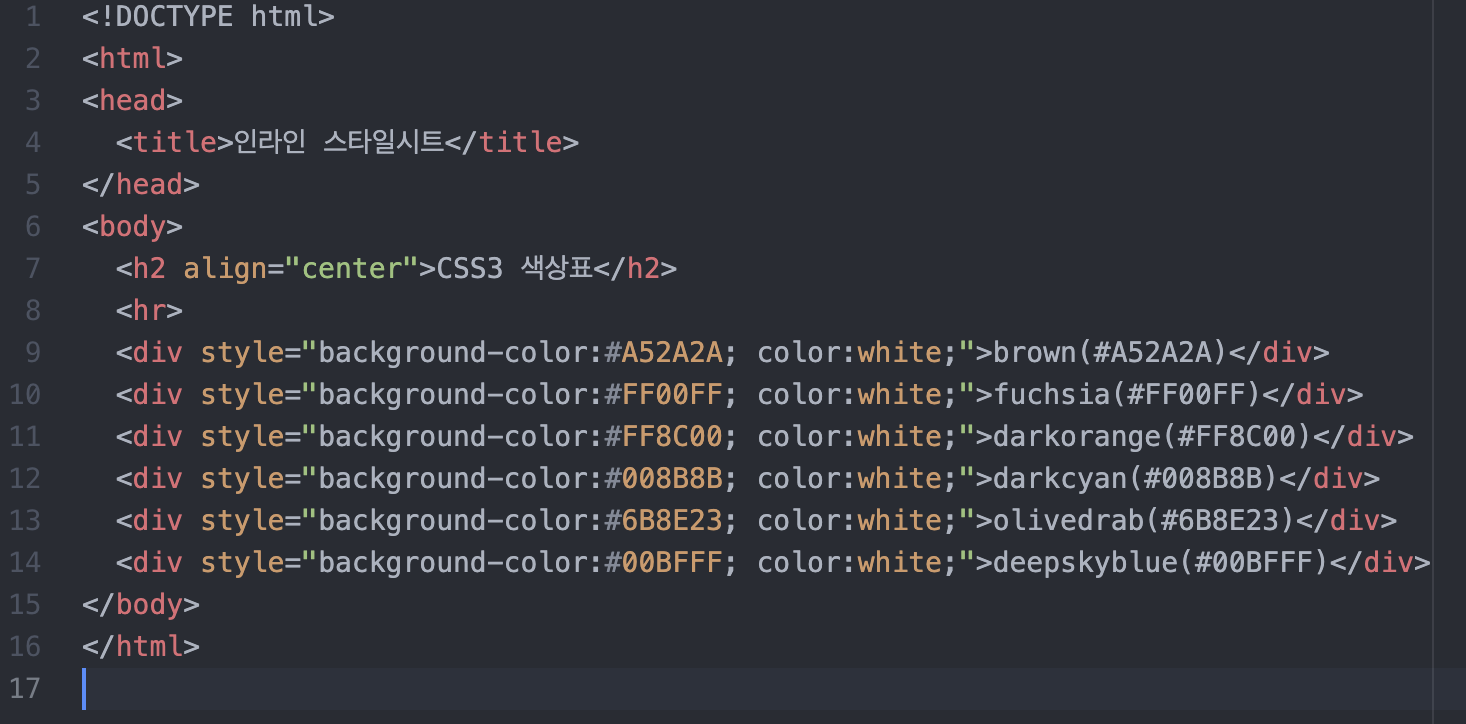
[코드]

[코드 설명]
먼저 제목을 나타내는 h2 태그를 가운데 정렬 해주었고 제목과 밑의 색상표 사이에 hr 태그를 이용해서 줄을 그었다.
인라인 스타일시트는 태그 안에 style 속성을 넣어서 적용하는 방법이다.
따라서 각각의 div 태그를 <div style="디자인 설정"> 이런 식으로 해서 안에 배경색과 글자 색을 설정해줬다.
4. CSS 스타일시트 적용하기
- 클래스 선택자, 아이디 선택자, 가상클래스 선택자를 각각 2가지씩 적용하기
- 구조적 문서에 스타일시트 완성하기 (자유양식)
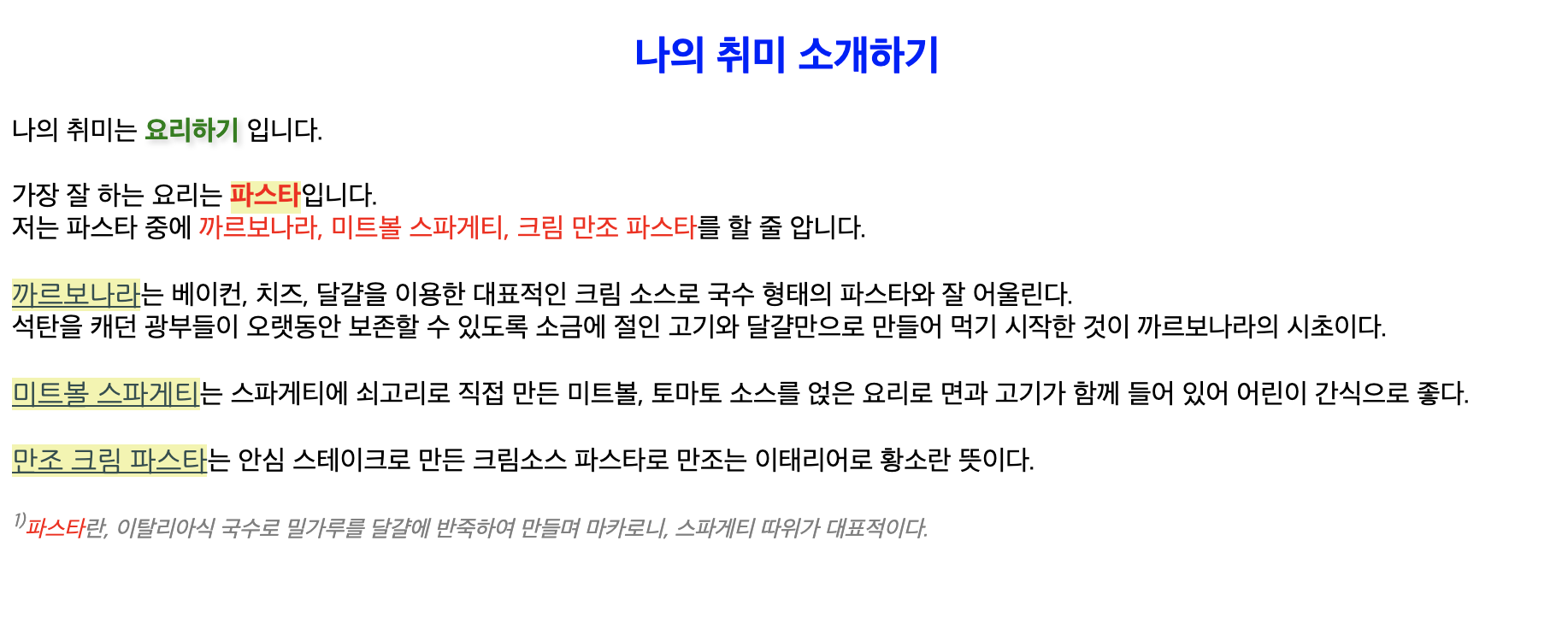
[실행 화면]

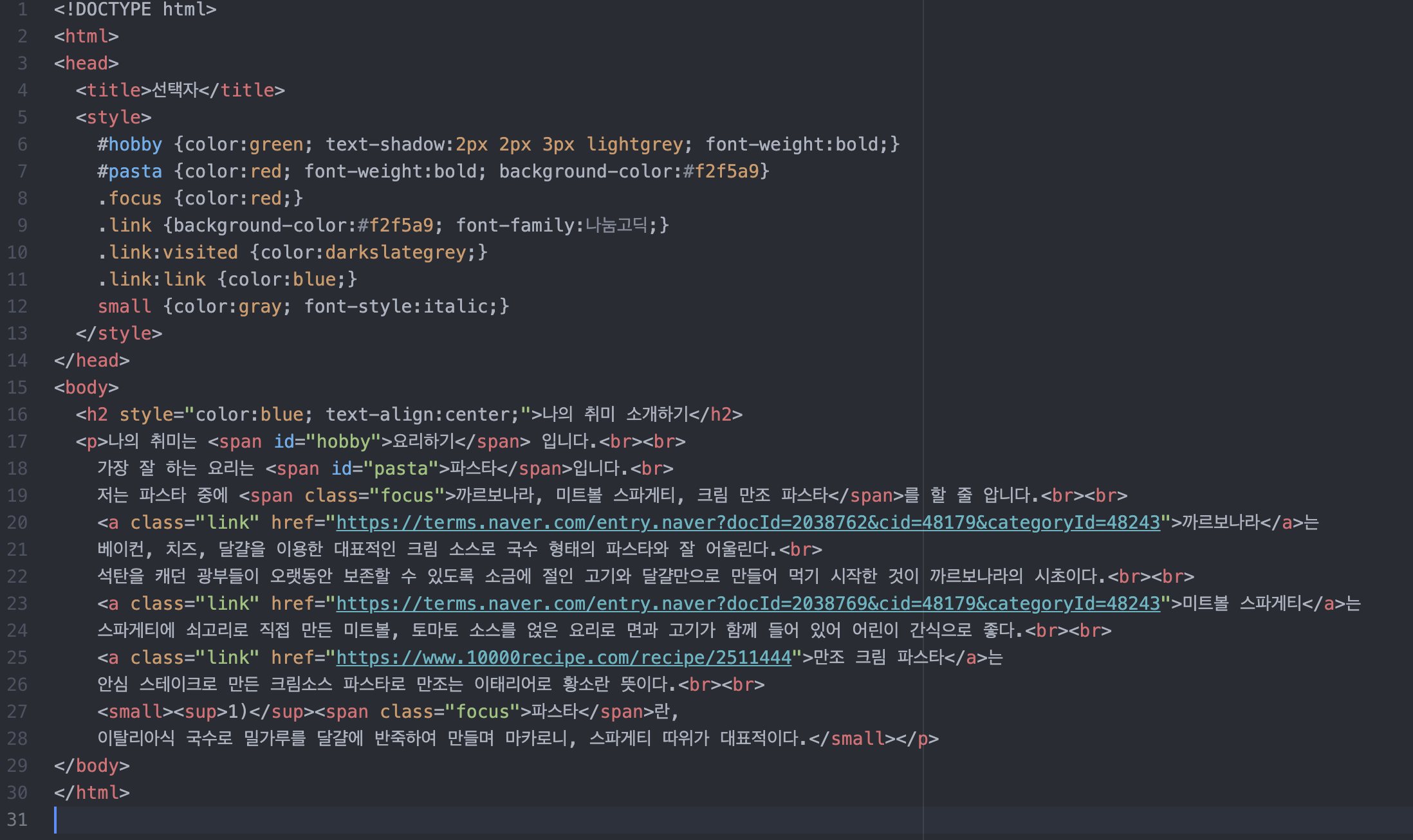
[코드]

[코드 설명]
클래스는 focus와 link, 아이디는 hobby, pasta, 가상클래스는 :visited와 :link 각각 2가지씩 적용했다.
클래스는 .focus, .link로 시작해서 글씨 색, 배경 색, 폰트 등을 지정했다.
아이디는 #hobby, #pasta로 시작해서 마찬가지로 글씨 색, 글씨 굵기, 배경 색, 그림자 효과 등을 지정해주었다.
마지막으로 가상클래스는 상태를 지정하는 것으로 .link, .visited, .hover, .active 등이 있는데 여기에서는 link와 visited를 사용했다.
.link는 방문하지 않은 링크를 나타내는 것이고 .visited는 방문한 링크를 나타낸다.
이 점을 이용하여 위에서는 방문한 링크와 방문하지 않은 링크를 구분하기 위해서 두 가상클래스를 사용했다.
이 외에도 small 태그에 대해서 내부 스타일시트를 적용시키거나 h2에 인라인 스타일시트를 적용하기도 했다.
댓글