1. innerHTML 속성
- 화면 상의 버튼을 누르면 사용자로부터 prompt를 통해 문자열을 입력받고, 입력받은 문자열을 버튼 아래 화면에 표시
- 출력할 자리인 <p> 요소에 innerHTML 속성을 이용하여 <h1> 요소를 추가하는 코드 작성
[실행 화면]


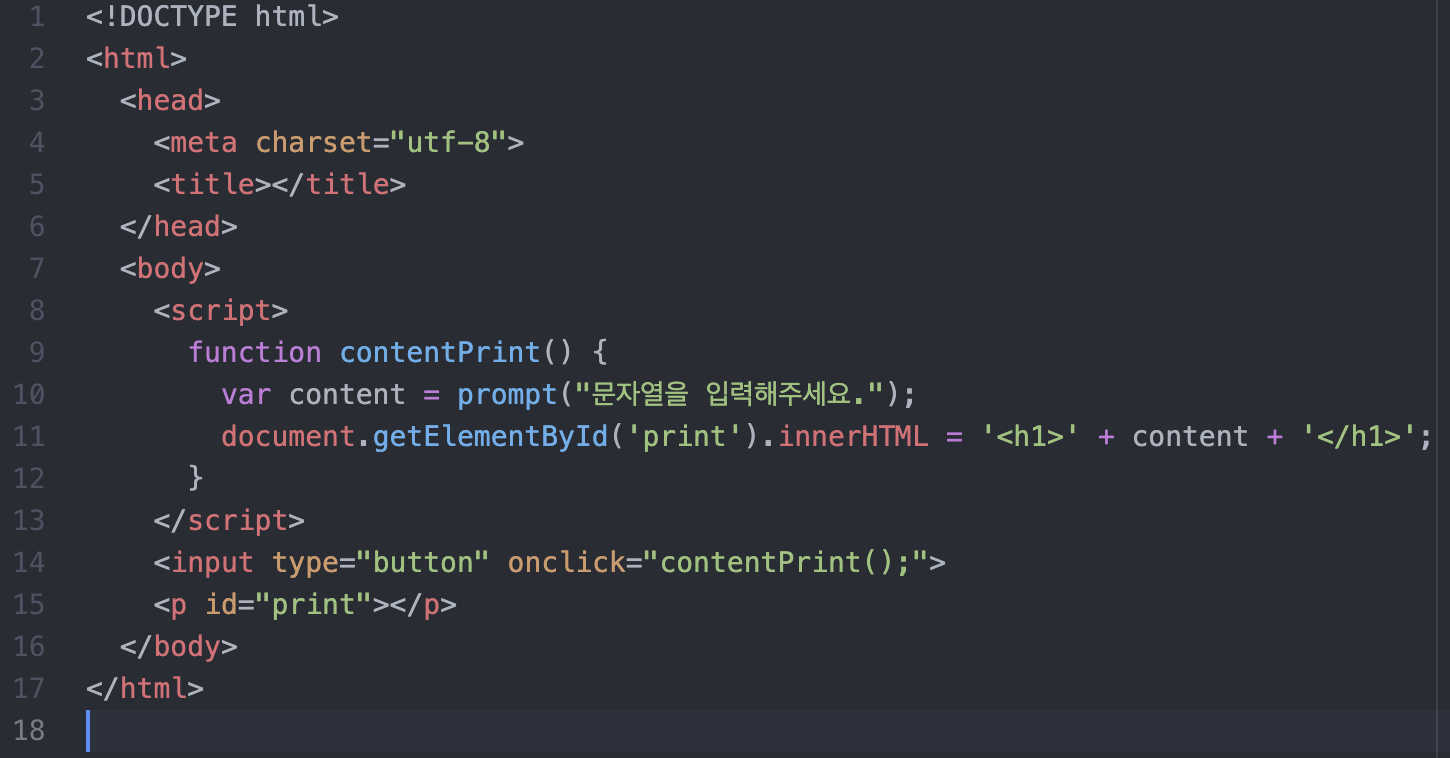
[코드]

[설명]
먼저 버튼을 넣고 버튼에 onclick 속성을 넣어서 클릭하면 특정 이벤트가 발생하도록 해준다.
contentPrint라는 함수를 정의하고 이 함수를 통해 prompt를 이용해서 내용을 입력받고 입력 받은 내용을 출력하는 코드를 지정해준다.
문제에서 제시된대로 p 요소를 미리 설정해두고 이 p 요소에 print라는 아이디를 부여한다.
getElementById를 이용해서 지정해둔 p요소를 불러오고 innerHTML 속성을 이용해서 h1 요소를 추가해준다.
2. 스타일 속성 변경하기
- 자바스크립트를 사용하여 style 속성에 접근하여 배경색을 변경하는 동적 웹문서를 만들어라
- 두 개의 버튼을 만들고 파란색 버튼을 누르면 파란색 배경, 붉은색 버튼을 누르면 붉은색 배경으로 변경되도록 해라
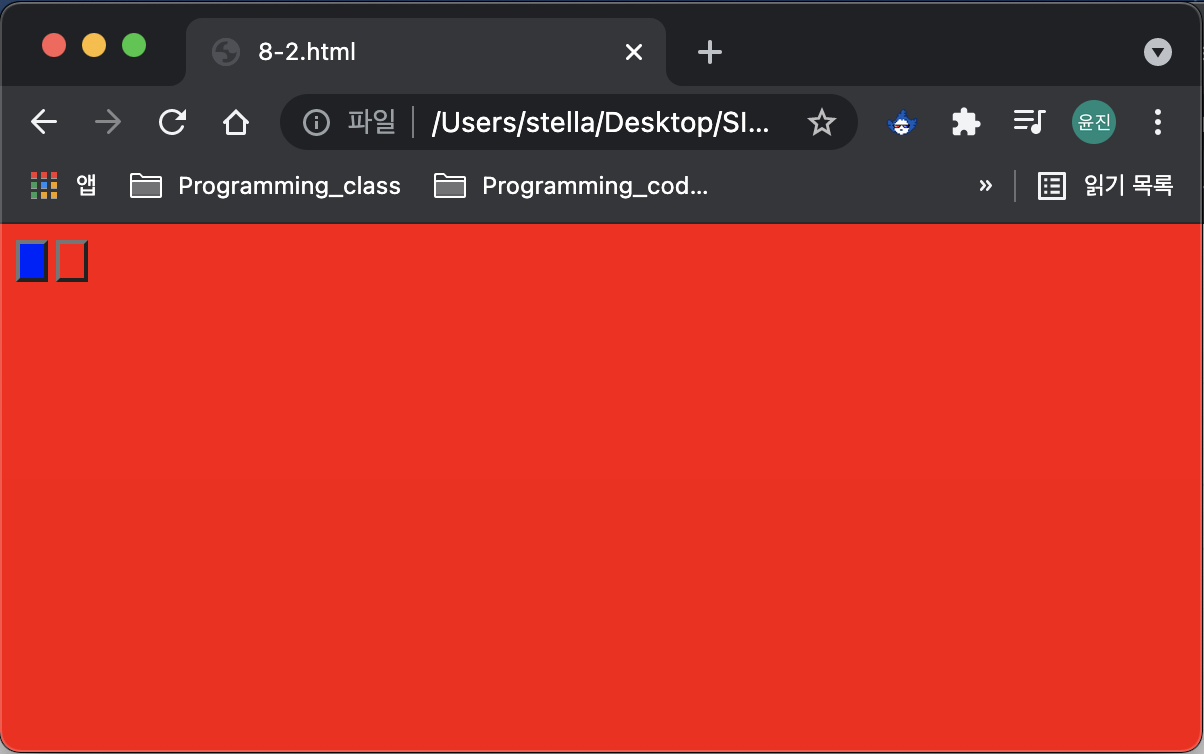
[실행 화면]


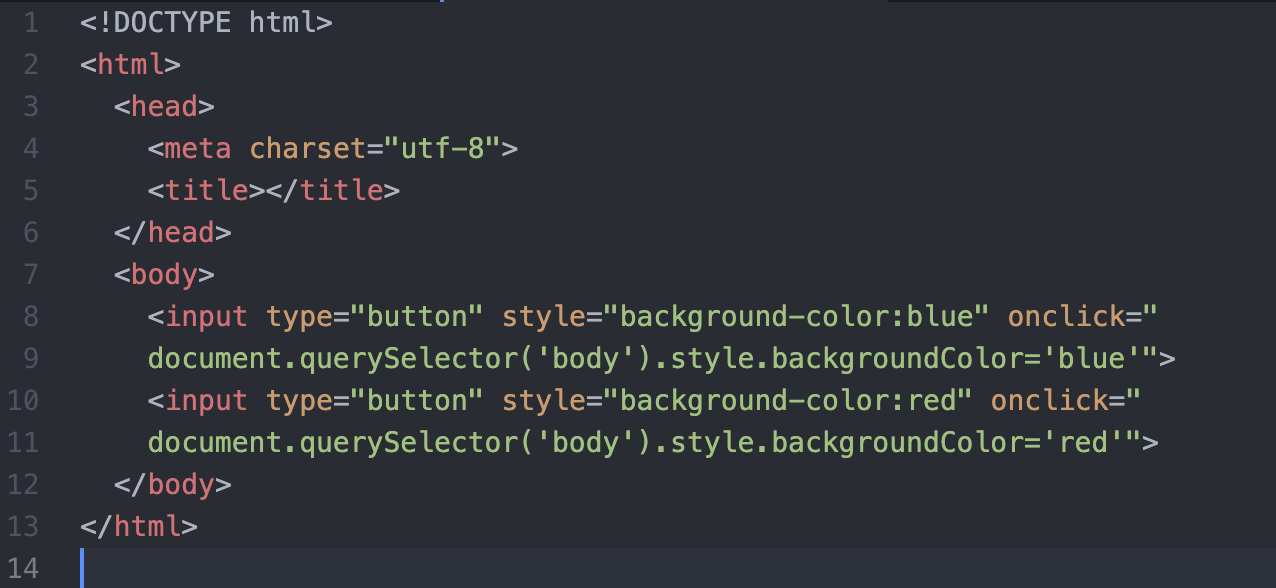
[코드]

[설명]
두 개의 버튼을 만들고 style 속성을 이용해 각각의 버튼 색을 배경색을 파란색, 붉은색으로 설정한다.
onclick 속성을 넣고 querySelector를 이용해서 body 요소를 지정한 뒤 배경색을 각각 파란색과 붉은색으로 설정한다.
3. 계산기 만들기
- 두 개의 값을 텍스트 위젯으로 받아서 덧셈, 뺄셈, 곱셈, 나눗셈을 하는 웹 문서 작성
- <select> 요소로 연산자를 입력받아서 계산
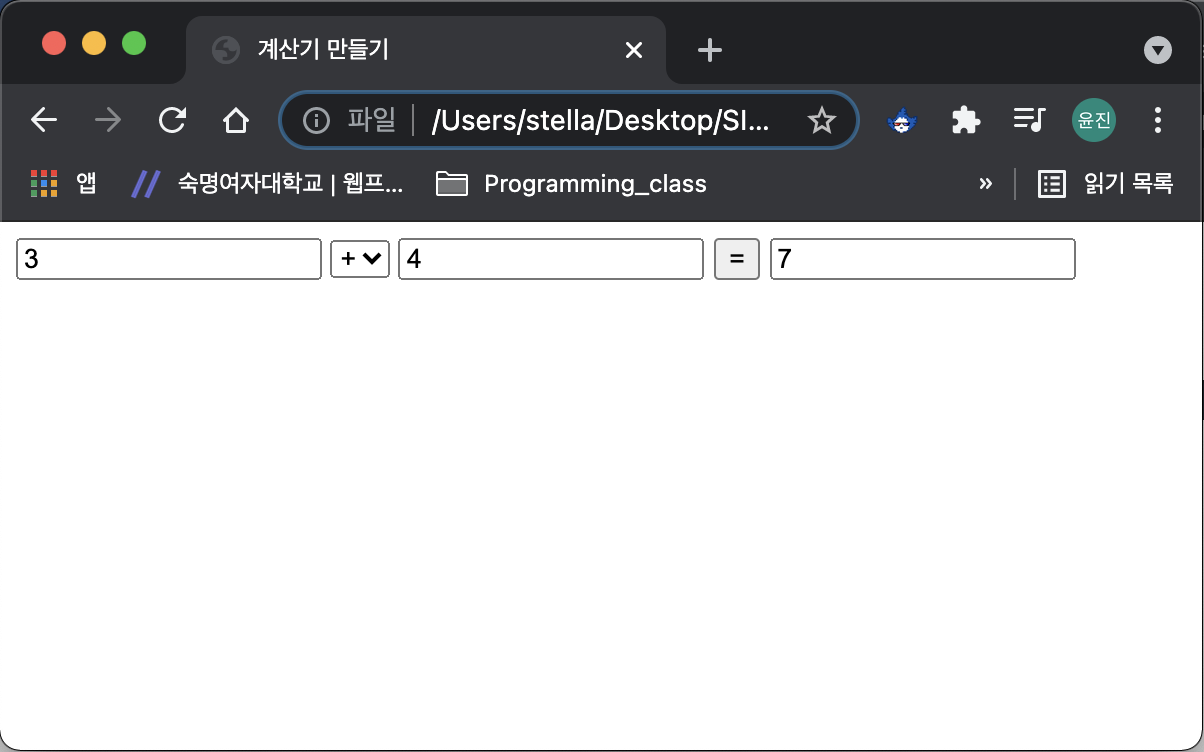
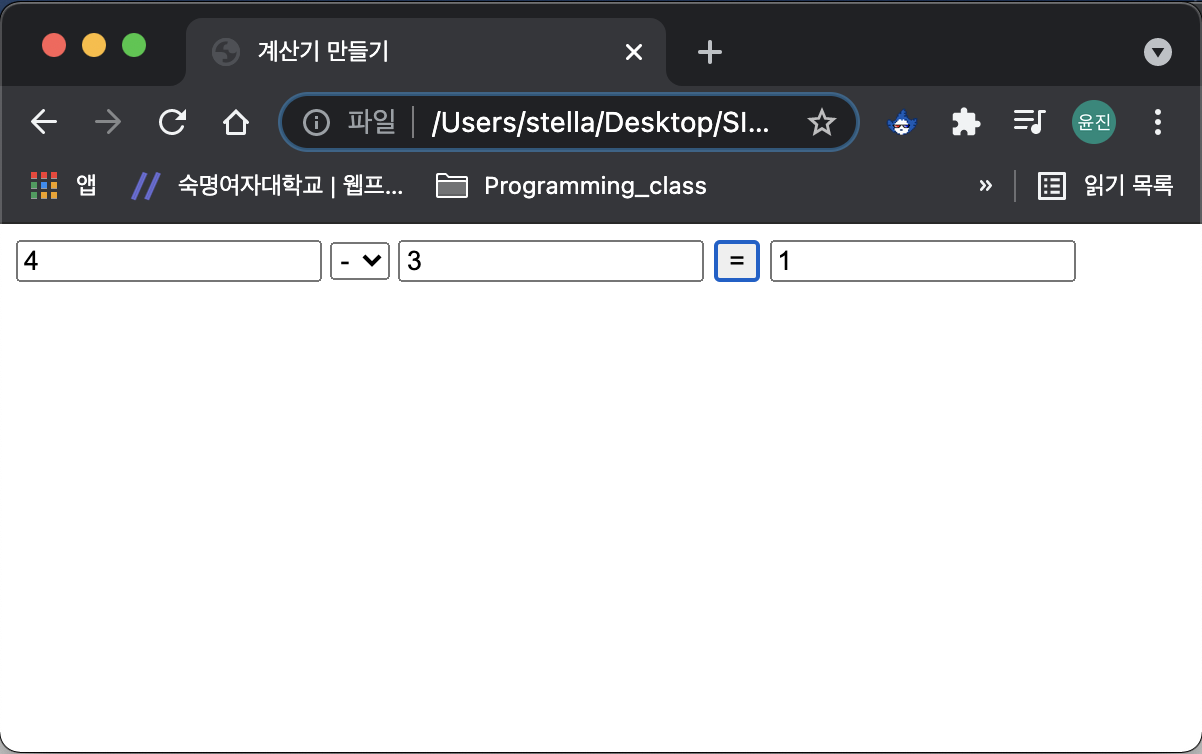
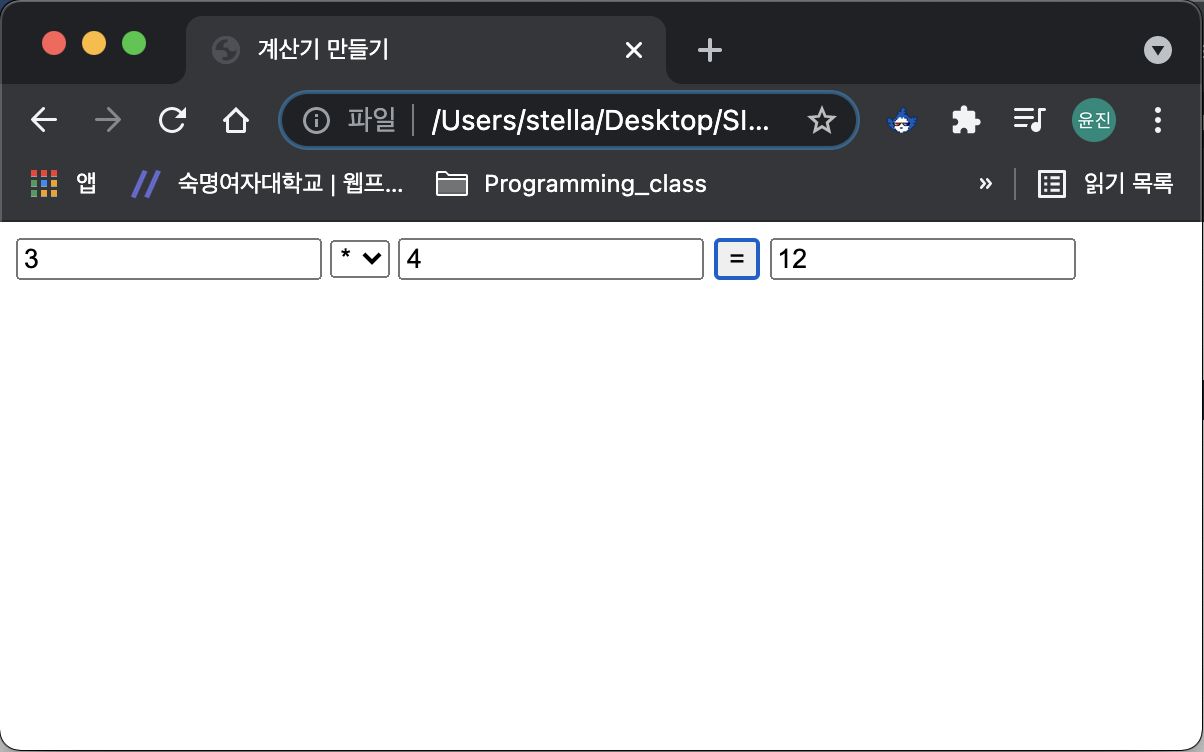
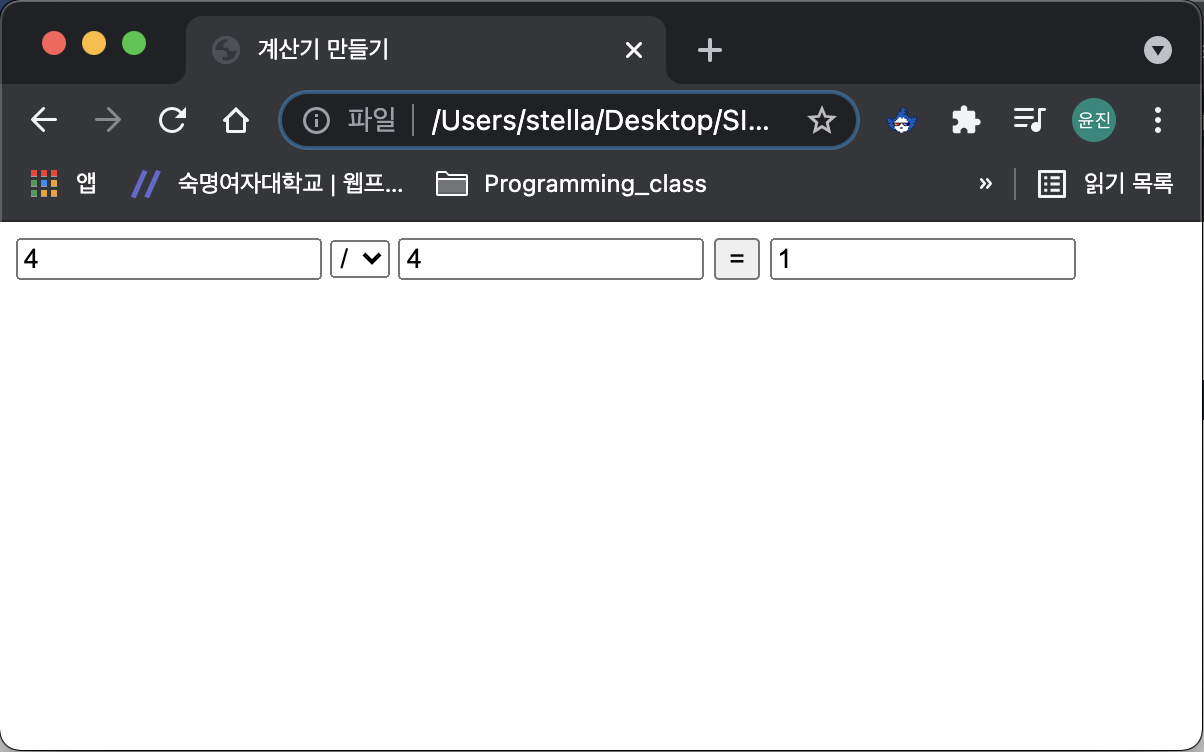
[실행 화면]




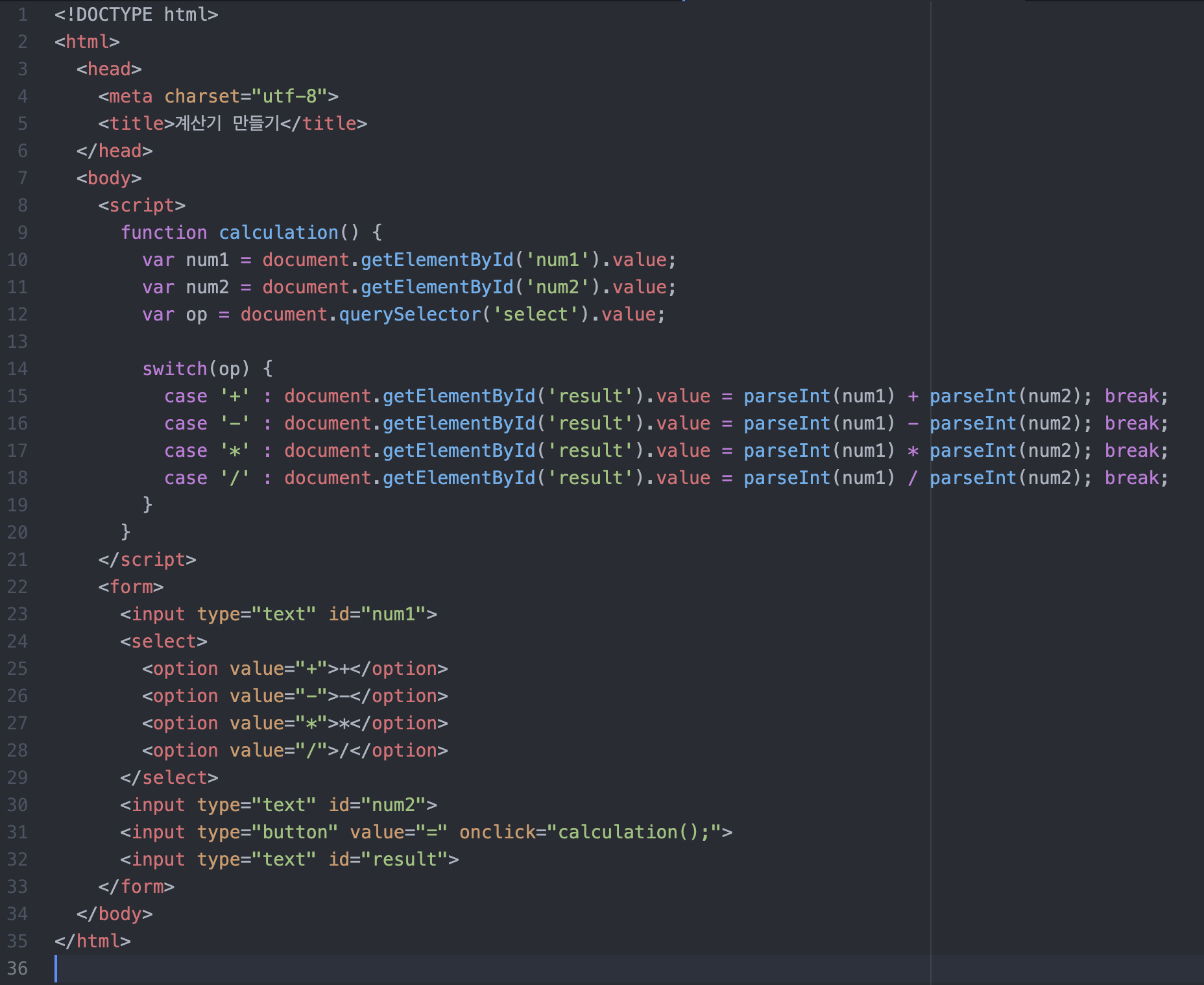
[코드]

[설명]
select 요소를 이용해야하므로 form을 열어서 그 안에 텍스트박스와 select, 버튼을 필요한대로 넣어준다.
각각의 텍스트박스에 id를 지정해주고 함수 calculation 안에서 getElementById를 통해 이용할 수 있도록 해준다.
select 요소로 입력된 연산자에 따라 계산을 달리 해야하므로 switch문을 사용해서 각각의 경우에 연산할 내용을 지정해주고 결과값이 result라는 id를 가진 텍스트박스에 입력되도록 한다.
= 버튼을 누르면 앞에 입력된대로 연산이 이루어져야하므로 onclick 속성에 함수 calculation을 넣어준다.
4. 고양이 카페 사이트 만들기
- 각 고양이 이미지를 클릭하면 prompt로 "고양이의 이름을 지어주세요."가 출력되고 이미지 아래에 사용자가 넣은 고양이 이름이 동적으로 생성되는 웹 문서 작성
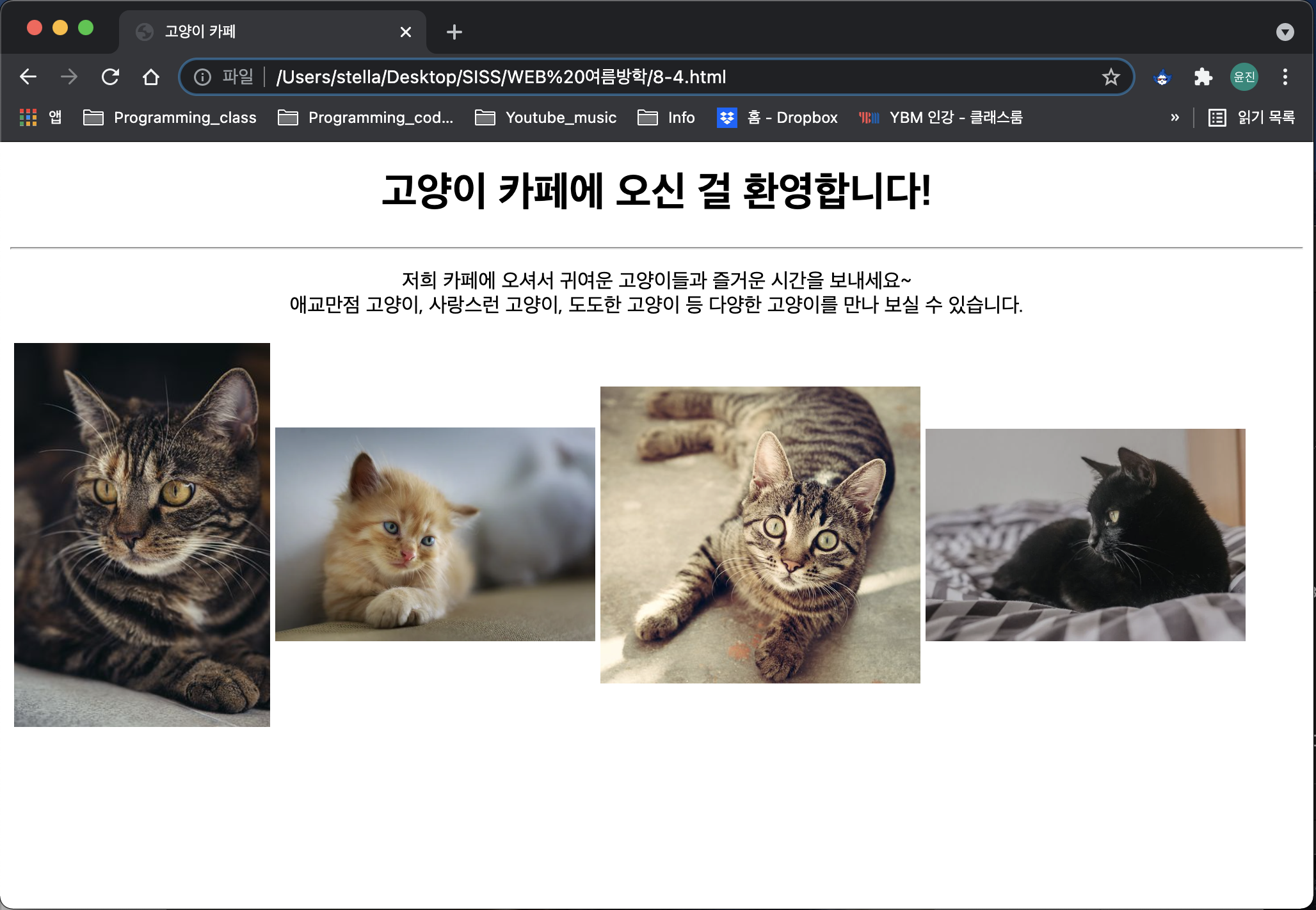
[실행 화면]


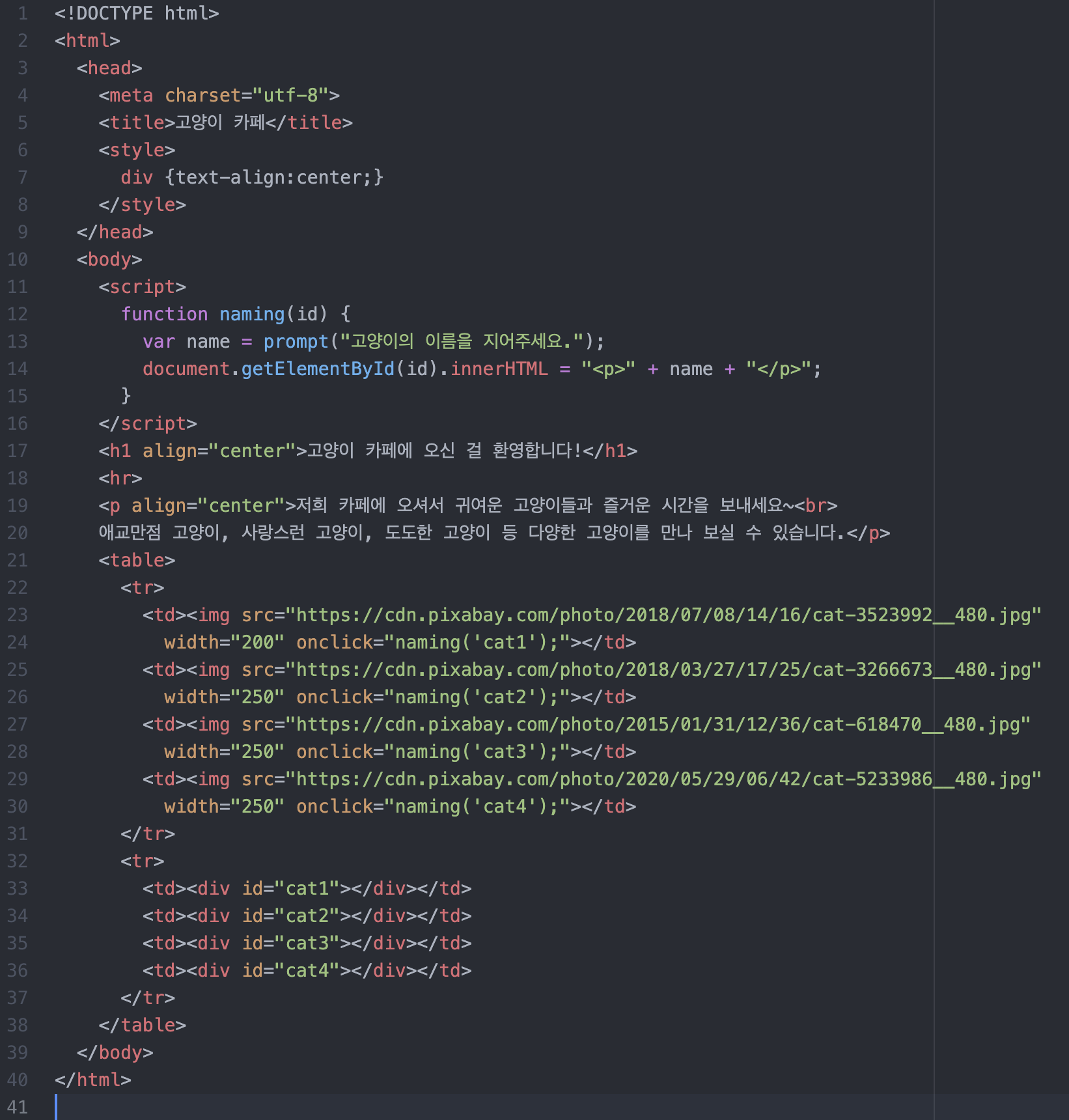
[코드]

[설명]
일단 기본틀과 내용은 자료에 있는 것처럼 잡아주고 시작한다.
인터넷에서 고양이 사진 아무거나 4개를 가져온 뒤 넣어주고 각각의 이미지에 onclick 속성을 넣어준다.
onclick 속성에 넣을 함수는 prompt를 이용해서 고양이의 이름을 입력받고 그 내용을 div에 넣어주는 기능을 하도록 한다.
쉽게 정렬하려고 table을 썼는데 지금 보니 div를 이용하기 때문에 굳이 쓸 필요는 없었을 것 같다.
댓글