이번주 계획
: 메인 페이지 제작 + 세부 페이지 일부 제작
1) 메인 페이지
- 각 ott별 페이지로 이동할 수 있는 버튼 제작
2) 세부 페이지
- Netflix, Watcha, Tving, Disney+ 첫 화면
- 후기 작성 페이지
- 글 작성하는 부분 제작
https://github.com/jini-coding/ott_review_project
GitHub - jini-coding/ott_review_project: SISS 2022 겨울방학 웹프로젝트 - OTT별 콘텐츠 리뷰 홈페이지 제작
SISS 2022 겨울방학 웹프로젝트 - OTT별 콘텐츠 리뷰 홈페이지 제작. Contribute to jini-coding/ott_review_project development by creating an account on GitHub.
github.com
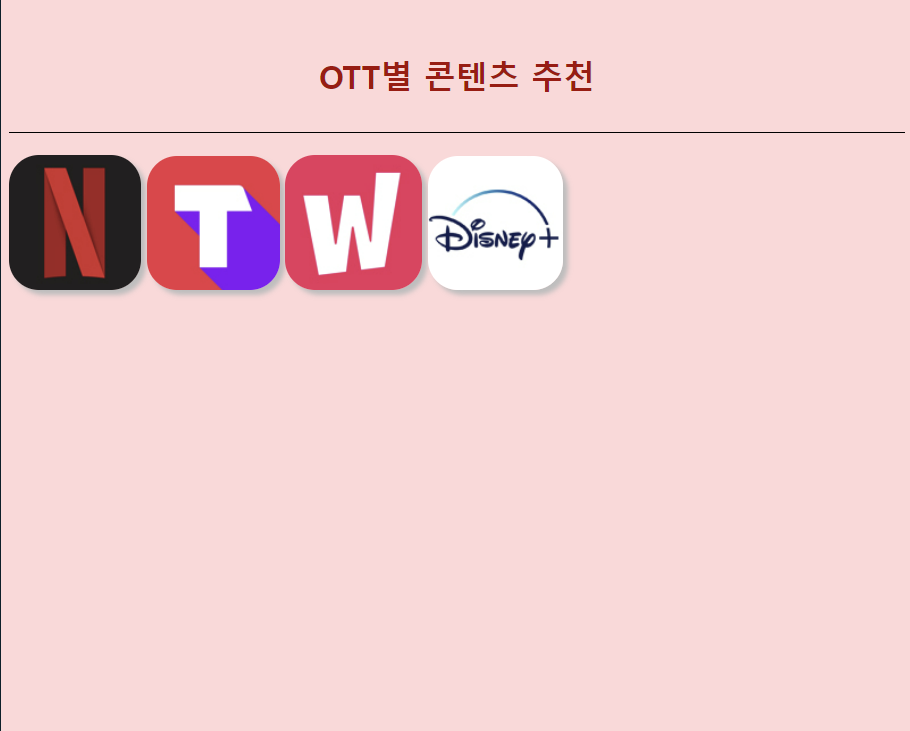
① 메인 페이지

일단 세부적인 디자인 보다는 전체적인 틀 위주로 했기 때문에 아직은 배너와 각 ott별 페이지로 넘어가기 위한 버튼만 제작해두었다.
자세한 코드는 아래와 같다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h1{
text-align: center;
padding: 35px;
color :#A50000;
border-bottom:1px solid black;
}
img{
box-shadow : 5px 5px 5px #BDBDBD;
border-radius : 30px;
}
body{
background-color:#FFD8D8;
}
</style>
<title></title>
</head>
<body>
<h1>OTT별 콘텐츠 추천</h1>
<a href="index.php?id=NETFLIX"><img src="netflix_img.PNG"></a>
<a href="index.php?id=TVING"><img src="tving_img.PNG"></a>
<a href="index.php?id=WATCHA"><img src="watcha_img.PNG"></a>
<a href="index.php?id=Disney+"><img src="disney+_img.PNG"></a>
</body>
</html>
먼저 h1태그를 이용해 메인 페이지의 배너를 걸어주었다. (후에 폰트 사이즈 재조정 예정)
이를 style 태그를 이용해 가운데 정렬, 색 조정 등을 해주었다.
그리고 각 ott 아이콘을 만들기 위해 img태그를 사용해주었고 이를 클릭하면 각각 알맞는 페이지로 이동시키기 위해 a태그를
사용해주었다.
img태그들 또한 style 태그를 이용해 그림자, 테두리 등의 효과를 주었다.
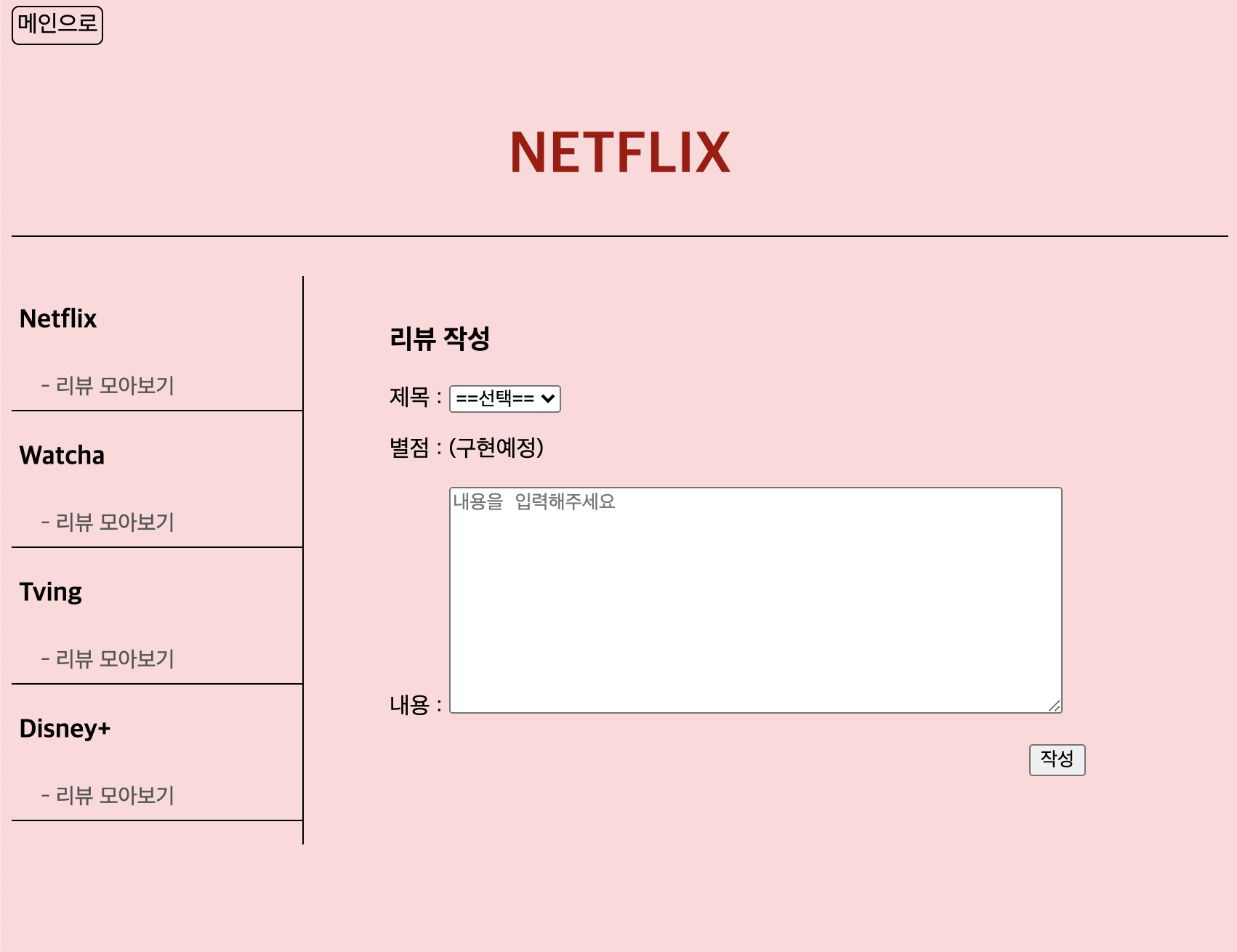
② 세부 페이지
netflix, watcha, tving, disney+ 모두 제목만 다르고 나머지 구성은 비슷하므로 한가지만 가져와보았다.

이 페이지도 마찬가지로 기능보다는 전체적인 틀을 잡는 걸 우선으로 했다.
각 ott로 넘어왔다는 것을 표시하기 위해 제목을 크게 넣어주었고 왼쪽에는 각 ott별 리뷰를 모아볼 수 있는 페이지로 넘어갈 수 있게끔 메뉴바를 만들어주었다.
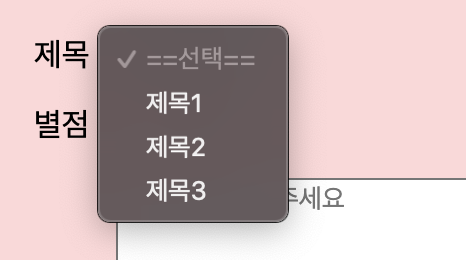
가운데에는 리뷰 작성 공간을 만들어주었는데 제목은 저장되어있는 목록 중에서 하나를 고를 수 있도록 select를 사용하였다.
별점 기능은 구현 예정이라 일단 공간만 만들어두었고 내용 부분은 textarea를 이용해서 만들어주었다. (내용 : 이 부분은 위치 조정 예정)
마지막으로 submit을 해줄 작성 버튼을 오른쪽에 배치해두었다.
자세한 코드는 아래와 같다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#main{
font-size:40px;
text-align: center;
padding: 30px;
color :#A50000;
border-bottom:1px solid black;
}
body{
background-color:#FFD8D8;
}
#home{
border:1px solid black;
border-radius : 5px;
padding:3px;
}
#home a{
text-decoration:none;
color:black;
}
nav{
width:200px;
border-right:1px solid black;
position:fixed;
}
.title_menu{
font-size:18px;
padding:5px;
}
.menu {
list-style:none;
padding-left:0px;
}
.menu li a {
line-height:30px;
display:block;
padding:0 20px;
font-size:15px;
color:#555555;
border-bottom:1px solid black;
text-decoration:none;
}
.menu li a:hover {
background-color:grey; color:white;
}
#board{
padding-left:260px;
padding-top:15px;
}
</style>
<title>NETFLIX</title>
</head>
<body>
<span id="home"><a href="index.php">메인으로</a></span>
<h1 id="main">NETFLIX</h1>
<nav>
<h1 class="title_menu">Netflix</h1>
<ul class="menu">
<li><a href="#">- 리뷰 모아보기</a></li>
</ul>
<h1 class="title_menu">Watcha</h1>
<ul class="menu">
<li><a href="#">- 리뷰 모아보기</a></li>
</ul>
<h1 class="title_menu">Tving</h1>
<ul class="menu">
<li><a href="#">- 리뷰 모아보기</a></li>
</ul>
<h1 class="title_menu">Disney+</h1>
<ul class="menu">
<li><a href="#">- 리뷰 모아보기</a></li>
</ul>
</nav>
<div id="board"><h3>리뷰 작성</h3>
<form action="php파일" method="POST">
<p>제목 : <select name="title" required>
<option value="none" selected disabled>==선택==</option>
<option value="1">제목1</option>
<option value="2">제목2</option>
<option value="3">제목3</option>
</select></p>
<p>별점 : (구현예정)</p>
<p>내용 : <textarea name="review" rows="10" cols="50" placeholder="내용을 입력해주세요"></textarea></p>
<p style="padding-left:440px;"><input type="submit" value="작성" style=""></p></div>
</body>
</html>
기본적인 틀 부분은 위에서 다뤘던 메인페이지와 비슷하다.
추가한 점은 메인 페이지로 돌아갈 수 있는 home 버튼, ul과 li 태그를 사용한 왼쪽의 메뉴바, 리뷰를 작성할 공간이다.
이전에 진행했던 웹페이지 만들기에서 사용했던 가로 메뉴바를 살짝 바꿔서 세로 메뉴바로 바꿔주었다.
해당 메뉴에 마우스 커서를 가져다대면 그 부분의 배경색이 바뀌도록 해주었다.
a 태그로 해당 ott의 콘텐츠 리뷰들을 모아볼 수 있는 페이지로 이동하도록 할 건데, 이는 후에 db를 만들고 리뷰를 모은 페이지를 만들면 해당 페이지 주소로 연결시킬 예정이다.
리뷰 작성 공간은 전체에 div 태그를 걸어주어서 board라는 id값을 주었다.
이 태그의 padding 값을 조절해서 적당한 위치에 위치시켜주었다.

select에서 여러 속성들을 사용해서 일단 ==선택== 부분이 제일 먼저 보이도록 했지만 이건 선택할 수 없게끔 하고 다른 제목들 중에 하나를 반드시 선택하도록 설정했다.
아직은 저장해둔 값이 없어서 임의로 제목1, 2 이런식으로 했지만 여기에 저장된 콘텐츠의 제목들을 넣을 예정이다.
리뷰를 자유롭게 적을 textarea 부분은 rows와 cols로 가로 세로 글자수를 설정해서 적당한 크기의 박스를 만들어두었고 마지막으로 작성 버튼은 padding-left 속성을 설정해서 텍스트박스 오른쪽 아래에 위치시켜주었다.
원래 4주차엔 메인 페이지를 제작하기로 했지만 이번에 5주차 계획이었던 세부페이지 제작까지 간단하게나마 해보았다.
다음주에는 메인페이지와 세부페이지의 php적용과 추가적인 css적용과 더불어 간단하게 db를 구축할 예정이다.
그러면서 이번주에는 html위주로 짠 틀에 다음주부터 차차 php 코드를 넣을 예정이다.
그리고 css가 더 복잡해지기 전에 외부 파일로 따로 빼는 게 좋을 것 같다.
'WEB > 웹 프로젝트' 카테고리의 다른 글
| [8주차] 웹프로젝트 진행 (0) | 2022.02.19 |
|---|---|
| [6주차] 웹프로젝트 진행 (0) | 2022.02.06 |
| [생활코딩] DATABASE - MySQL 정리 (0) | 2022.01.09 |
| [생활코딩] WEB2-PHP 정리 (0) | 2022.01.03 |
| [웹프첫] 기말과제 - 웹페이지 제작 (0) | 2021.07.10 |
댓글